Introduction
Fidel is a card-linked API that lets developers create web and mobile applications for linking bank cards with reward services. Fidel API lets you connect your applications to credit and debit cards and monitor transactions in-store and online, chip & pin or contactless.
When a consumer makes a purchase at a participating store with a linked card, Fidel API spots that transaction and sends it to your server in real-time through webhooks. 💳⚡️
Fidel API runs on top of global payment networks, so it doesn’t require changes to existing merchant infrastructures. No need for new software, POS integrations, staff training or new cards. All the PCI compliance requirements are managed by us so you don’t have to.
Currently, the API is available in the United States, UK, Ireland, Canada, Sweden, Norway and Finland, with Australia, Japan and South Africa going live soon. Please refer to the up-to-date list of countries and schemes. We work continuously to add support for other countries and networks. If you would like to deploy card-linked applications in other countries please contact us at developer@fidel.uk.
Check out the API Reference to see all available requests, code examples and response payloads.
Join our Developer Community for API discussions, documentation, frequently asked questions, roadmap and new features. We’re always happy to help and answer any questions.
Card Linking
The iOS, Android and Web SDKs provide you a secure UI to collect your user’s card details securely on the web or mobile.
By using Fidel SDKs, card details are sent directly to Fidel API through a secure connection without exposing your servers to sensitive information taking care of all PCI compliance requirements.
Your apps will receive an id back that identifies the card in each transaction.

Use one of our test card numbers (for example 4444000000004004) and enter an expiry date in the future.
Web SDK integration script
<script
type="text/javascript"
src="https://resources.fidel.uk/sdk/js/v2/fidel.js"
class="fidel-form"
data-company-name="Your Company"
data-key="pk_test_demo"
data-program-id="bca59bd9-171b-4d1f-92af-4b2b7305268a"
data-callback="callback"
data-country-code="GBR"
data-title="Link Card"
data-subtitle="Earn 1 point for every £1 spent online or in-store"
data-privacy-url="https://yourcompany.com/privacy"
data-delete-instructions="tapping remove in your settings page."
data-button-title="Link Card">
</script>Check the Web SDK documentation section for more information about all available parameters, customisation options, and the metadata nested object.
Getting Started
Fidel API provides a developer-friendly, secure and reliable API for businesses to link payment cards with mobile and web applications. Through a single API, developers can securely access data from the three major card networks and build their applications on top of the powerful payments infrastructure.
Card numbers are instantly tokenised and we return to you a unique token that identifies each successfully linked card on your database. You should save the id of the card object that is returned inside your user's object. Every transaction we will send to you will have a cardId that you can use to identify the user that made that transaction.
1. Create an account
First step is to create a Fidel API developer account that will give you access to the developers' dashboard, card-linked program configuration, sandbox environment and test API keys.
2. Get API keys
After you created an account, in your account page on the dashboard, you will find two SDK keys and two API keys. The SDK keys are used to link the web and mobile SDKs to your account and the API keys to access the API endpoints directly. See API Reference. To access the test environment data you must use the test keys and to access the live environment data use the live keys.
Your SDK and API keys are displayed in your account page

When you're ready to go live with your integration and test with plastic credit/debit cards on VISA, Mastercard and American Express networks you can request access to the live keys by using the test-live switch on your dashboard.
3. Install SDKs
You can use the web and mobile SDKs to capture your user’s card number and link cards to your program without the need of additional security implementations on your server-side code.
Click on the links below to see how to use the web and mobile SDKs in your applications.
Follow the links above to access more detailed documentation and integration instructions for the Web SDK and mobile SDKs, learn how to customise the UI and capture card details securely on your website or mobile applications. Check Brands, Programs, Cards, Transactions and Webhooks sections to get an overview of the Fidel API object structure.
Check out the API Reference to see all available requests, code examples and response payloads.
Programs
A Program is a set of locations that uniquely represent an offline or online store where transactions from linked cards will be monitored. The Program is the parent object of your card linked structure. Other objects such as Cards, Locations, Webhooks and Transactions will always be linked to a Program. Brands are shared across Programs. They are unique and independent of each other allowing you to have several independent loyalty or rewards schemes inside your account.
Hierarchy diagram of the Fidel API object structure.

Create Program
To create a new program on the dashboard, go to the Programs, click the + icon and enter a name. The Program will be created with the name provided without any initial locations.
Go to the Programs page on the dashboard to create a new program.

The same can be done with the API. Using curl, we can add 'Program X' as follows:
curl -X POST https://api.fidel.uk/v1/programs \
-H 'content-type: application/json' \
-H 'fidel-key: <secret key>' \
-d '{
"name": "Program X",
"metadata": {
"customKey1": "customValue1",
"customKey2": "customValue2"
}
}'A programId will be generated and is used as a data property when using the SDKs to link Cards to this Program. Cards are linked to Programs and consequently are able to track all purchases at locations in the program.
Brands
After creating an account and getting access to the dashboard, the next step is to create a test Brand (Merchant). This lets you create locations and add them to a Program so you can start tracking transactions.
The Brand object is used to aggregate locations and keep track of the Brand consent. To track real-time transactions at a Brand's locations, you need to obtain consent from authorised personnel (Brand Contact), and provide the Brand with access to view transactional data. You can do this when creating the Brand (see below).
Once you create a Brand, it cannot be deleted.
Create Brand

To create a new Brand, go to the Brands page on the dashboard, click the + icon and enter a name. Optionally, you can add a link to the brand logo (Note: the logo cannot be added later). You can also create a Brand with the API:
curl -X POST \
https://api.fidel.uk/v1/brands \
-H 'content-type: application/json' \
-H 'fidel-key: {your Secret key}' \
-d '{
"name": "Brand B",
"logoURL": "https://mycompany.com/brandlogo.png"
}'Brand Consent
All brands must be approved by the authorised Brand Contact. To automatically request Brand consent in the dashboard, enter the name and email of the Brand Contact and Fidel will send an email inviting them to create a Brand account at clo.fidel.uk. To request Brand Consent with the API, use the Brand Consent Endpoint. By creating an account the Brand User provides consent and will have access to transactions made by cardholders at participating locations.
You can monitor consent status on the dashboard and also set up a brand.consent webhook to be notified when the status changes.
Auto-Approve Consent
If you're funding your own offers, or you've received direct authorisation from a brand, you can auto-approve the brand's consent:

Using the Brand Consent API, you can auto-approve your Brand by adding skipInvite: true to the JSON request with the brand owner information.
Locations
To add a location, select a Program from the Programs page, click the + icon and enter the requested info about the location. You can also use the API to create and update locations.
You can add Locations after creating a Program and a Brand.

The information required for each location is the Brand (with approved consent), address, postcode, city and country. If your location has been assigned Merchant IDs (MIDs) from the card networks, you may add them now. Adding MIDs during Location creation will speed up the onboarding process.
If you need to onboard payment facilitators (Square, iZettle, SumUp, etc.), they may be using shared merchant IDs that have an impact on how transactions are monitored. Reach out to Fidel if you work with merchants that use payment facilitators.
You can read more about shared MIDs in this article. Once you have added your locations to Fidel, we can begin the process of Location Sync ⚡️. This step requires submitting all of the locations for onboarding with Visa, Mastercard and American Express, so that we may track credit/debit card transactions at each location. During this process, you can monitor and keep track of the status of each location.
Location Sync
Location status is reported separately for each card scheme. Each location/scheme combination can have one of four statuses: Inactive, Syncing, Active, or Failed.
In the live environment, the location begins in an Inactive state. In order initiate a change in status of your location, you must start the syncing process by pressing the sync button on the dashboard. Location Sync can take 1-2 weeks. Only one sync per program can be run at a time, so ensure that you are ready to run this process.

Once the sync process is initiated, the Location status is updated to Syncing. It then moves to Active when we receive confirmation from the card networks that the location has been successfully on-boarded to your program. If the card networks have an issue with a specific location, the status is set to Failed and a case is opened to resolve the issue. While your locations are syncing you have a progress bar to follow the current status and estimated finish time.
For Locations in the live environment, status can be tracked on the dashboard. A green check ✅ means we have received at least one transaction from this Location confirming the active onboarding status. A RT icon will show where we can track real-time authorisation transaction and the RT will turn green when we receive the first auth transaction from this Location.
Cards
The Card object holds information about the card details submitted by the user using the web or mobile SDKs. One user may link multiple debit or credit cards.
Add Card with SDK (preferred)
In order to link a card to a program, we recommend that you use our secure and PCI compliant SDKs. These require the user to enter their card number and expiry date. The SDK will be prepopulated with the country code and the programId of the Program you want to link their card to. On submission, the card number is tokenised and transmitted directly from our secure pre-built iframe to the API. This way, your servers are never exposed to sensitive information, removing all PCI compliance requirements from your side.
To facilitate users linking multiple cards, add identication key:value pairs from your system in the metadata field.
We never store card numbers. To identify the user in a transaction object you can use the cardId property. After this point only the cardId is exchanged between your servers, the card networks and Fidel's API.
After the card is linked successfully, we will monitor any purchase made by this card at any of the program’s physical or online locations. The transaction object will be sent to a webhook URL specified by you.
Add Card with API
To add a card using the API, you must be PCI Compliant. Contact us at developer@fidel.uk for more information.
Card Linking in Test
API Playground
To test adding cards to a program, go to the API Playground, and choose Add Card from the left menu endpoints. The method is set to POST and the endpoint to /cards. When you choose the program that you would like to connect the card to from the dropdown, the POST url will change to show the program ID. In the edit field of the playground is the JSON object that will be used to add the card. To add a card, use one of the available testing card numbers displayed below, an expiry date in the future, and the three letter countryCode. You must set termsOfUse to true to define that the user agreed to the terms of use and opt-in.
To use the Create Card endpoint, you must use the test public key. Using the Create Card API endpoint on live environment requires your company to be PCI Compliant. If you want to use the API instead of the SDKs, please contact us at developer@fidel.uk.

When the card is successfully linked, the newly created card object is returned in JSON and displayed in the response body box. If the card linking fails, the failure object will be delivered instead.
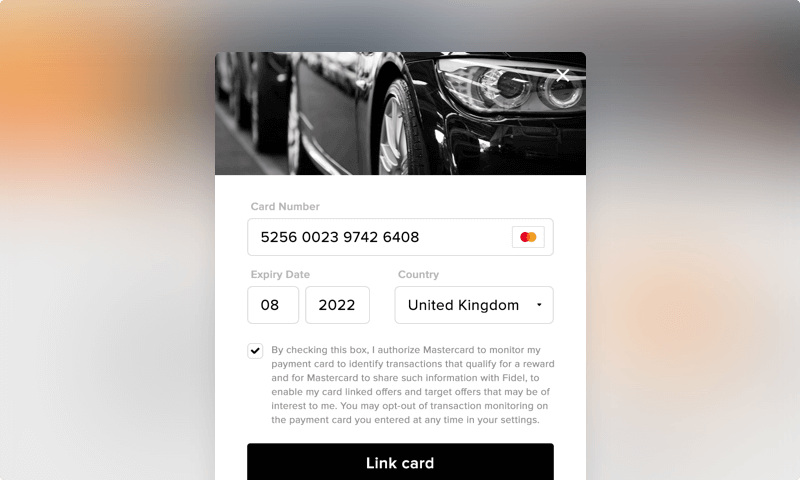
Testing Card Linking with the Web SDK
You can also use the Web SDK to create cards in test environment using your test public key. If an error occurs on card creation, you receive the error message in the HTTP response body.
JSON Card Response Object
{
"items":[
{
"accountId": "a3de60c3-849a-4faa-8447-bcd16efb148c",
"countryCode": "GBR",
"expDate": "2022-01-31T23:59:59.999Z",
"metadata": {
"id": "this-is-the-metadata-id",
"customKey1": "customValue1",
"customKey2": "customValue2"
},
"expMonth": 1,
"expYear": 2022,
"firstNumbers": "444400",
"lastNumbers": "4898",
"live": true,
"programId": "bca59bd9-171b-4d1f-92af-4b2b7305268a",
"scheme": "visa",
"type": "visa",
"updated": "2020-03-24T14:10:19.597Z",
"created": "2020-03-24T14:10:19.597Z",
"id": "68cb2b1c-ad78-44bc-8abc-d93277667240"
}],
"resource": "/v1/programs/bca59bd9-171b-4d1f-92af-4b2b7305268a/cards",
"status": 201,
"execution": 34.24295
}Testing Card Numbers
Use the following test card number ranges to test card linking in test mode, either in the Playground or using the SDKs or APIs with your test public API key.
Visa: 4444000000004***
Mastercard: 5555000000005***
Amex: 3400000000003** and 3700000000003**
Where * can be any number. E.g. 4444000000004278, 5555000000005093 and 370000000000388 are all valid test card numbers.
Transactions
The transaction object is the central piece of data of your card-linked application. When a user makes a purchase with a linked card in any of the linked program's locations, Fidel collects the data and sends to your server through webhooks.
Transaction object
JSON Response: API version from 2019-03-05
{
"id": "7fdfd5d8-9589-402f-8477-4a727ad138a2",
"accountId": "4ed4b72b-aa4c-43a1-8054-da6d1368e17a",
"amount": 100,
"auth": true,
"cleared": false,
"created": "2019-04-09T16:00:00.644Z",
"currency": "GBP",
"datetime": "2019-04-10T15:59:30",
"offer": null,
"programId": "6e38aa0c-b7ef-46bd-b1bd-c07c647d9cba",
"updated": "2019-04-09T16:00:00.644Z",
"wallet": "apple-pay",
"brand": {
"id": "9d136f2e-df99-4a08-a0a5-3bc1534b7db8",
"logoUrl": "https://coffeebrand.com/logo.png",
"name": "Coffee Brand"
},
"card": {
"id": "bc538b71-31c5-4699-820a-6d4a08693314",
"firstNumbers": "555500",
"lastNumbers": "5001",
"scheme": "visa",
"metadata": {
"id": "00012345",
"name": "Joseph Cooper"
}
},
"identifiers": {
"amexApprovalCode": "AA00BB",
"mastercardRefNumber": "AABBCCDDE",
"mastercardTransactionSequenceNumber": "0000001234567",
"MID": "8552067328",
"visaAuthCode": "A73H890"
},
"location": {
"id": "7a916fbd-70a0-462f-8dbc-bd7dbfbea140",
"address": "53 Frith Street",
"city": "London",
"countryCode": "GBR",
"postcode": "W1D 4SN",
"timezone": "Europe/London",
"geolocation": {
"latitude": 51.513716,
"longitude": -0.13202
},
"metadata": {
"id": "0001234567",
"name": "Coffee Brand HQ"
}
}
}The wallet property could be one of:
"apple-pay" | "google-pay" | "samsung-pay".
JSON Response on API versions to 2018-08-16
{
"id": "7fdfd5d8-9589-402f-8477-4a727ad239a2",
"accountId": "4ed4b62b-aa4c-43a1-8064-da6d1368e17a",
"programId": "6e38aa0c-b7ef-46bd-b1bd-c07c648d9cba",
"brandId": "9d136f2e-df99-4a08-a0a5-3bc1534b7db9",
"locationId": "7a916fbd-70a0-462f-8dbc-bd7dbfbea160",
"cardId": "bc538b71-31c5-4699-840a-6d4a08693314",
"amount": 100,
"currency": "GBP",
"countryCode": "GBR",
"scheme": "visa",
"firstNumbers": "555500",
"lastNumbers": "5001",
"address": "2 Soho Square",
"postcode": "W1D3PX",
"city": "London",
"merchantId": "12345",
"live": false,
"auth": true,
"cleared": true,
"time": "2017-03-02T19:12:01.743Z",
"date": "2017-03-02T19:12:01.743Z",
"created": "2017-03-02T19:12:01.744Z",
"updated": "2017-03-02T19:12:01.744Z",
"offer": null,
"medatada": {
"id": "your-unique-id",
"property": "value"
}
}There are two types of Transactions depending on the time of processing and clearing state: authorization Transactions and clearing Transactions. You can use the transaction.auth webhook event to notify or reward the user in your application in real-time.
Transactions are usually cleared 24-48 hours after the purchase. For consistency, Fidel API processes cleared Transactions and triggers the transaction.clearing webhook events daily at 12:00 UTC.
You will receive both transaction.auth events in real-time and transaction.clearing events (in the next 24-48 hours). At 12:00 UTC daily when we process the clearing transactions, we match every cleared transaction and if an authorization transaction exists we update the cleared property from false to true.
We suggest that you use the auth event to notify the user that you registered the transaction and will fulfill the reward when the Transaction clears, since the clearing is the confirmation that the transaction was successfully completed.
Please allow up to 24h after card-linking to start receiving real-time authorization Transactions.
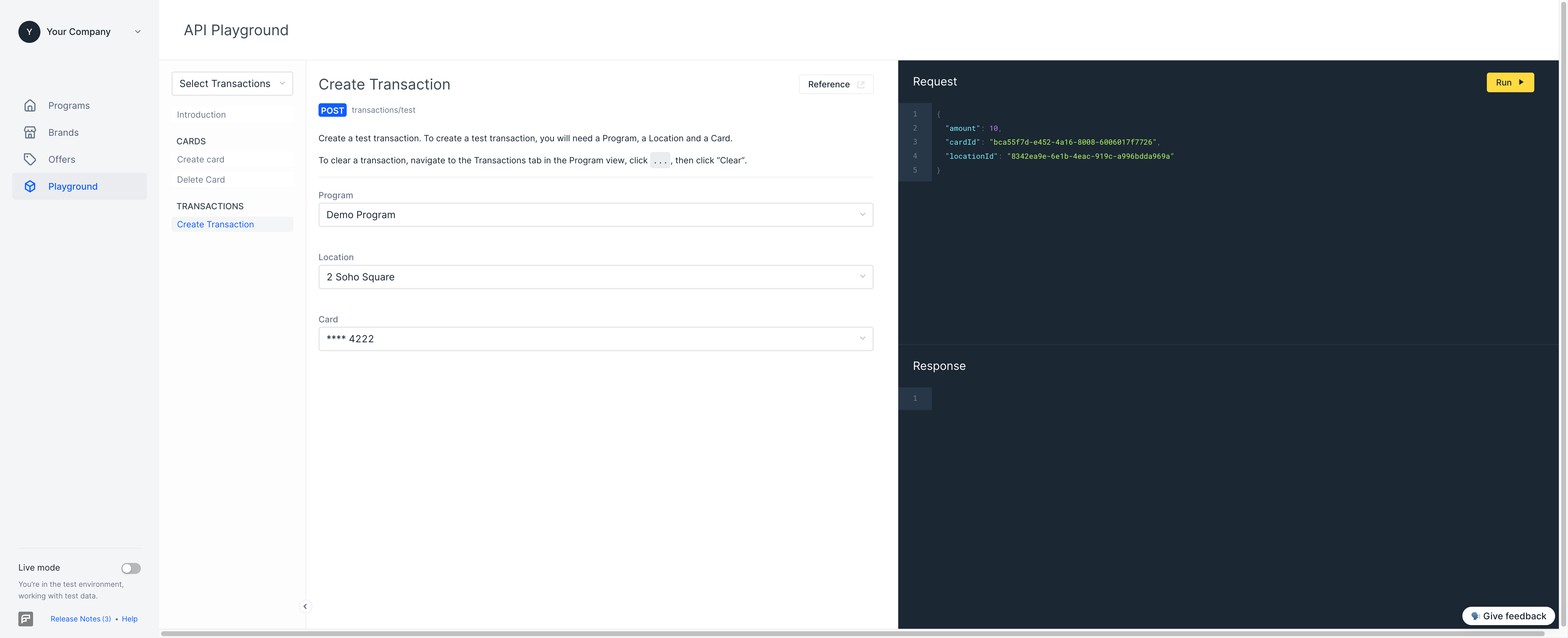
Create Transaction
For testing purposes, you can use the API Playground to create transactions and test your application logic.
To create a transaction you will need a test program, location and a test Card linked to the program.
On the dashboard, go to API Playground and click on Create transaction from the endpoints menu. The method will be set to POST and the endpoint to /transactions/test. An editable sample JSON object like the following one will be use to create the transaction.
To create a test transaction, use the dropdown menus to select the Program, Location and Card for the transaction. These selections will be used to populate the cardId, locationId and the amount in the JSON submission. You can modify any of the properties in the JSON file (including the amount). If the transaction is created successfully you will see the transaction object in the response body box.
Create sample transactions in test mode using the API Playground.

Click Send and a test transaction will be created. If you have created a webhook for this program with the event property set to `transaction.auth', the webhook will also receive this JSON data.
Webhooks
Fidel uses webhooks to notify your application when relevant events happen in your account. This functionality can be used to receive data from events not triggered by direct API requests or to receive the data in a service that is not responsible for making the API request but needs to consume the response.
We will notify your registered webhook URLs as the event happens. For example, when a customer makes a payment with a linked Mastercard on a participating location, a transaction.auth event is sent in real-time to the specified webhook URL with the transactional data in the request payload.
Creating webhooks
Webhooks can be created in the dashboard's webhooks page or by using the Webhooks API. You can create up to five webhook URLs for the same event in the same Program. Fidel sends the data via HTTP POST request and will send test or live events depending on your dashboard's environment setting or if you are using test or live API keys.
Fidel only accepts HTTPS URLs for webhooks endpoints. In order to create webhooks and receive event data, your server must be configured to support HTTPS with a valid certificate.
To confirm receipt of a webhook event, your server endpoint should return a
200 HTTP status code. Any other response will be treated as a failure and we retry the request three times over the next hour with exponential back off.
Authentication
To confirm that received events are being sent from Fidel we recommend verifying webhook signatures. That can be done by using the x-fidel-signature and x-fidel-timestamp HTTP headers. This isn't required, but offers an additional layer of security.
A unique secret key is generated for each webhook. The key is returned in the response's secretKey property if you are using the Webhooks API. You can also copy the key from the dashboard's webhooks page by clicking in the Show Key button next to your webhook endpoint. To verify a webhook request, generate a signature using the same key that Fidel uses and compare that to the value of the x-fidel-signature header.
- Create a string concatenating the body of the request, the webhook URL and the timestamp value from the
x-fidel-timestampheader. - Double hash the resulting string using the webhook key with HMAC-SHA256 and encode it in Base-64.
- Compare the signature you generated with the signature provided in the
x-fidel-signatureheader.
Example Javascript implementation
/**
fidelHeaders - x-fidel-signature and x-fidel-timestamp headers
payload - request payload (body)
secret - webhook secretKey
url - webhook URL
*/
function isSignatureValid(fidelHeaders, payload, secret, url) {
function base64Digest(s) {
return crypto.createHmac('sha256', secret)
.update(s)
.digest('base64');
}
/** You can check how much time has passed since the request has been sent */
/** timestamp - UTC Unix Timestamp (milliseconds) */
const timestamp = fidelHeaders['x-fidel-timestamp'];
const content = JSON.stringify(payload) + url + timestamp;
const signature = base64Digest(base64Digest(content));
return fidelHeaders['x-fidel-signature'] === signature;
}To prevent replay attacks where a valid payload and its signature is intercepted and re-transmitted, you can use the x-fidel-timestamp header and confirm that the timestamp is not too old. We recommend you validate the requests in a 5 minute gap. In case of retries, a new signature and timestamp are generated for each new request.
Events
Brand
brand.consent event is triggered when the brand consent is approved, in test mode it will happen immediately after brand creation and in live mode when the Brand User approves the consent.
{
"id": "e44a9220-5b46-42cf-a944-31f0674bf8f8",
"accountId": "1a269963-de11-4ab5-b82d-638a324ff09e",
"consent": true,
"created": "2018-10-19T13:29:40.922Z",
"live": true,
"name": "Starbucks",
"updated": "2018-01-20T13:29:40.922Z"
}Program
program.status event is triggered when the program status is updated.
{
"id": "f67b7b16-0e3d-457a-811a-cc21dc8448f3",
"accountId": "77aa1f5f-7152-45dc-8eb1-cb83355e9cf9",
"active": true,
"activeDate": "2018-10-28T09: 33: 30.139Z",
"created": "2018-10-26T17: 10: 02.509Z",
"live": true,
"name": "Starbucks Card Linked",
"syncStats": {
"status": "updating"
},
"updated": "2018-10-30T16: 12: 15.604Z"
}Card
There are two webhooks for card linking if you want to receive the response in your server side instead of client side when using the SDK callbacks.
card.linked event is triggered when a card is successfully linked.
{
"id": "556f8179-bfdb-4274-852e-ba6e43559590",
"accountId": "d346d574-d5c2-4a0e-8e02-ffd813fd1a8d",
"countryCode": "GBR",
"created": "2018-10-29T17:01:05.013Z",
"expDate": "2019-10-01T00:00:00.000Z",
"expMonth": 10,
"expYear": 2019,
"firstNumbers": "444400",
"lastNumbers": "4735",
"live": false,
"programId": "cc67a36a-bae5-4b91-80f0-1ba9a0851eb5",
"scheme": "visa",
"type": "visa",
"updated": "2018-10-29T17:01:05.013Z"
}card.failed event is triggered when card linking fails. This payload includes the event name and error message.
{
"card": {
"id": "c3730d4d-9915-4c51-831f-14b8aeeb56b7",
"accountId": "d346c574-d5c2-4a0e-8e02-ffd713fd1a8d",
"countryCode": "GBR",
"created": "2018-10-29T17:34:54.693Z",
"expDate": "2020-10-01T00:00:00.000Z",
"expMonth": 10,
"expYear": 2020,
"firstNumbers": "528245",
"lastNumbers": "6015",
"live": true,
"programId": "ca9885fc-1f31-4120-8cfe-4c28c3b6cfdb",
"scheme": "mastercard",
"type": "mastercard",
"updated": "2018-10-29T17:34:56.380Z"
},
"event": "card.failed",
"message": "Error linking card."
}Transaction
Authorisation transaction events are triggered while the customer is making the payment in-store in real-time. When a customer makes a payment with a linked debit/credit card in an auth-enabled location, a transaction.auth event is triggered and the transaction object sent to your specified URL in real-time.
Clearing events are triggered when the transaction is settled, usually happens 24-48 hours after the payment has been made. For consistency, Fidel processes clearing transactions triggering the transaction.clearing webhook events daily at 12:00 UTC. Only one transaction is sent per event.
In live environment there are two additional transaction webhook events:
transaction.auth.qualified and transaction.clearing.qualified. They are triggered when an auth or a clearing transaction is qualified for an offer.
{
"id": "7fdfd5d8-9589-402f-8477-4a727ad239a2",
"accountId": "4ed4b62b-aa4c-43a1-8064-da6d1368e17a",
"programId": "6e38aa0c-b7ef-46bd-b1bd-c07c648d9cba",
"datetime": "2019-03-12T19:12:01",
"created": "2019-03-12T19:12:01.744Z",
"updated": "2019-03-12T19:12:01.744Z",
"offer": null,
"auth": true,
"cleared": false,
"amount": 100,
"currency": "GBP",
"wallet": null,
"card": {
"id": "bc538b71-31c5-4699-840a-6d4a08693314",
"firstNumbers": "555500",
"lastNumbers": "5001",
"scheme": "visa",
"metadata": {
"name": "fancy card",
"id": "card-id"
}
},
"brand": {
"id": "9d136f2e-df99-4a08-a0a5-3bc1534b7db9",
"name": "Bob's Cafe",
"logoUrl": null
},
"location": {
"id": "7a916fbd-70a0-462f-8dbc-bd7dbfbea160",
"address": "2 Soho Square",
"city": "London",
"postcode": "W1D3PX",
"countryCode": "GBR",
"timezone": "Europe/London",
"geolocation": {
"latitude": 51.5152346,
"longitude": -0.1310718
},
"metadata": {
"id": "your-user-id",
"name": "username"
}
},
"identifiers": {
"MID": "12345678",
"mastercardTransactionSequenceNumber": "0000000000000",
"mastercardRefNumber": "AABBCCDDE",
"amexApprovalCode": "AA00BB",
"visaAuthCode": "000000"
}
}We are working to extend the list of events. If you require any specific event that is not available yet please reach out on our community or email at developer@fidel.uk.
Offers
The Offer object holds the details about a card linked offer. Offers can be created by developers using the Offer API or by Brands/Merchants using the CLO dashboard at clo.fidel.uk. A card linked offer specifies a set of parameters that will be used to qualify a card transaction made at a participating Brand’s online or offline store.
Offer object
{
"id": "49b407ef-508a-432b-900c-a04e5e6ac86c",
"activation": false,
"additionalTerms": null,
"brandId": "e4928475-6a39-41e6-8484-951202d43de9",
"brandName": "Starbucks",
"brandLogoURL": "https://starbucks.com/logo.png",
"countryCode": "USA",
"created": "2020-04-18T12:12:00.000Z",
"currency": "USD",
"daysOfWeek": [0,1,2,3,4,5,6],
"endDate": "2020-06-20T13:13:00.000Z",
"feeSplit": 70,
"funded": {
"id": "d346d574-d5c2-4a0e-8e02-ffd713fd1a9d",
"type": "card-linking"
},
"live": true,
"locationsTotal": 240,
"minTransactionAmount": 10,
"maxTransactionAmount": 100,
"name": "20% Off Everything",
"priority": 1,
"publisherId": "d346d574-d5c2-4a0e-8e02-ffd713fd1a9d",
"returnPeriod": 15,
"schemes": [
"amex",
"mastercard",
"visa"
],
"startDate": "2020-04-20T00:00:00.000Z",
"type": {
"name": "discount",
"value": 20
},
"updated": "2020-04-18T12:12:00.000Z"
}Parameters
-
idstring - Unique identifier for the object.
-
activationboolean - If set to
truecards need to be activated before the purchase for the transaction to be tracked. Only one transaction is tracked and qualified for each card activation. -
additionalTermsstring - Additional terms related to the offer.
-
brandIdstring - Id of the Brand.
-
brandNamestring - Name of the Brand.
-
brandLogoURLstring - Logo URL of the Brand.
nullif no URL is provided. -
countryCodestring - ISO 3166-1 alpha-3 country code where the offer is active.
-
createddate - ISO 8601 date and time in UTC representing when the object was created.
-
currencystring - ISO 4217 currency code based on country code value.
-
daysOfWeekarray: number - Array of numbers between 0 and 6 representing the days of the week. Starting on Sunday.
-
endDatedate - Date and time when the offer will complete.
-
feeSplitnumber - Percentage of the performance fee to be charged by Fidel to the Brand.
-
fundedobject Idof the account that is funding the offer.typeis the type of account that is funding the offer and can have one of the following values:{merchant, card-linking, affiliate}-
liveboolean - Whether the offer should be created in live or test environment.
-
locationsTotalnumber - Total number of locations linked to the offer.
-
minTransactionAmountnumber - Minimum transaction amount to qualify for offer.
-
namestring - Name of the offer.
-
prioritynumber - Number starting in 1, representing stacking priority for publisher. By default, publisher that invites Brand gets top priority = 1.
-
publisherIdstring - Id of the publisher. Refers to accountId.
-
returnPeriodnumber - Number of days before a transaction qualifies for the offer.
-
schemesarray: string - Schemes where the offer is valid. Possible values are
visa,mastercardandamex. -
startDatedate - Date and time when the offer gets activated and starts qualifying transactions.
-
typeobject - An offer can be a fixed amount off or a percentage discount of the transactions amount.
type: {name: string, value: number}. Thenameproperty can have one of the following two values:amountanddiscount. Thevalueproperty saves the fixed amount of currency to be rewarded or the percentage value in case of a discount offer. -
updateddate - ISO 8601 date and time in UTC representing when the object was last updated.
Create Offer
To create an offer you can use the Create Offer API endpoint or the dashboard and specify your offer parameters.
See below an example on how to create an offer using the Create Offer endpoint:
curl -X POST \
https://api.fidel.uk/v1/offers \
-H 'content-type: application/json' \
-H 'fidel-key: sk_live_152c2c3c-3bc1-49af-84e2-82646f303c13' \
-d '{
"countryCode": "USA",
"name":"20% Off Everything",
"brandId":"585dca42-2c77-4007-8429-9496782fd16a",
"publisherId":"4ed4b62b-aa4c-43a1-8064-nb7d1368e17a",
"startDate":"2020-04-20T12:13:13.000Z",
"type":{
"name":"discount",
"value":20
}
}'As required parameters, you need to set an offer name, your accountId as the publisherId, the brandId, a startDate, the type of offer between amount or discount, an offer value, and the countryCode where the offer will be available. The value is a percentage if the offer type is discount or a fixed amount in the local currency of the countryCode specified.
Check out the Offer API Reference for more detailed documentation about available Offer API endpoints.
Offer Lifecycle
An offer qualifies transactions depending on a combination of three properties: startDate, endDate and locationsTotal. On the dashboard offers are grouped between pending, all-set, live and expired.
If the offer is labeled as pending it means that the startDate is in the future or it has no linked locations. When an offer has at least one location linked to it and the startDate is set in the future, the offer is placed in the all-set group. An offer is live when today's date is between the offer's startDate and endDate and locationsTotal is greater than 0.
Pending
Offer startDate is set in the future. Offer will start qualifying when transactions are made at locations linked to the offer after the startDate.
Live
Current day is between startDate and endDate and offer is qualifying transactions at the locations linked to it.
Expired
Current day is after the endDate. The offer has stopped qualifying transactions.
Qualification
When an offer is live, each transaction made by a linked card on a location linked to the offer will be analysed against the offer parameters and can qualify or not qualify for the offer.
In both cases, an offer object is appended to the original transaction object containing the qualification result data. In case the transaction qualifies, cashback and performanceFee amounts are calculated and the qualified property is set to true. If the transactions does not qualify, cashback and performanceFee amounts will be 0, the qualified property set to null and a message explaining why the offer did not qualify is set in the message property. You can see examples for qualified and non-qualified transactions below.
{
"id": "7fdfd5d8-9589-402f-8477-4a727ad239a2",
"accountId": "4ed4b62b-aa4c-43a1-8064-da6d1368e17a",
"programId": "6e38aa0c-b7ef-46bd-b1bd-c07c648d9cba",
"datetime": "2020-04-21T19:12:01",
"created": "2020-04-21T19:12:01.744Z",
"updated": "2020-04-21T19:12:01.744Z",
"auth": true,
"cleared": false,
"amount": 5,
"currency": "USD",
"wallet": null,
"card": {
"id": "bc538b71-31c5-4699-840a-6d4a08693314",
"firstNumbers": "555500",
"lastNumbers": "5001",
"scheme": "visa",
"metadata": {
"customKey1": "customValue1",
"customKey2": "customValue2"
}
},
"brand": {
"id": "9d136f2e-df99-4a08-a0a5-3bc1534b7db9",
"name": "Starbucks",
"logoUrl": null
},
"location": {
"id": "7a916fbd-70a0-462f-8dbc-bd7dbfbea160",
"address": "5th Avenue",
"city": "New York",
"postcode": "120000",
"countryCode": "USA",
"timezone": "America/New_York",
"geolocation": {
"latitude": 51.5152346,
"longitude": -0.1310718
},
"metadata": {
"customKey1": "customValue1",
"customKey2": "customValue2"
}
},
"offer": {
"id": "7e55eeae-99d6-4daf-b8c4-ac9ca660e964",
"cashback": 20,
"message": [],
"performanceFee": 3.2,
"qualified": true,
"qualificationDate": null
},
"identifiers": {
"MID": "123456789",
"mastercardTransactionSequenceNumber": "0000000000000",
"mastercardRefNumber": "AABBCCDDE",
"amexApprovalCode": "AA00BB",
"visaAuthCode": "000000"
}
}{
"...": "...",
"updated": "2020-04-19T12:12:00.000Z",
"offer": {
"id": "7e55efae-99d6-4daf-b8c4-ac9ca660e864",
"cashback": 0,
"performanceFee": 0,
"qualified": false,
"qualificationDate": null,
"message": [
"Transaction amount of 5 USD is lower than the offer's minimum transaction amount of 10 USD"
]
}
}Activation
Offer activation allows developers to require that offers are activated on cards in order to qualify for a reward. This feature is part of the Offers API and can be used by creating offers that require activation with activation: true.
This can be done using the Create Offer API endpoint or using the dashboard.
To receive and qualify transactions for offers with activation, offers need to be activated on cards before the purchase. That is done by using the Activate Offer on Card API endpoint as follows:
curl -X POST \
https://api.fidel.uk/v1/offers/:offerId/cards/:cardId \
-H 'content-type: application/json' \
-H 'fidel-key: your-secret-key'You can also activate an offer on a card using the dashboard by clicking on a card’s options menu, click ‘Activate offer on card’ and select the offer to activate.
When an offer is activated on a card, the next transaction at any of the offer locations will be tracked and qualified based on the offer rules. After the first transaction is qualified for a reward the offer is automatically deactivated from the card.
Note that when you link locations to an offer with activation you will only receive transactions from cards where the offer has been activated on. To receive all transactions from all cards you disable the offer activation with activation: false or unlink the locations from the offer.
It is important to note that when testing offers with activation in test environment all test transactions created will be visible for testing purposes as opposed to live environment where only transactions for activated offers on cards will be received and qualified.
Web SDK
The Fidel Web SDK is a secure HTML iframe with customisable pre-built UI that allows you to easily collect credit card details, tokenise and link credit/debit cards with rewards services from your website, e-commerce platform or mobile apps. By using the Fidel Web SDK, card details are sent directly to Fidel API through a secure connection without exposing your servers to sensitive information taking care of all PCI compliance requirements for you.

After successfully tokenising and linking the card on Visa, Mastercard or American Express networks, Fidel API returns the created card object with a unique id that you must use to link each unique card and transaction to your user’s account. The id of each linked card is present on the transaction object as cardId. You can now create card-linked web and mobile applications with online and offline transactional data visibility in a matter of minutes.
All modern desktop and mobile browsers are supported, including Chrome, Firefox, Safari, Microsoft IE and Edge. Please contact us at developer@fidel.uk if you experience any browser related issues.
Integrating Web SDK
You can easily integrate the Web SDK in your website or mobile app with only a few lines of code.
Fidel Web SDK script
Here are the parameters that must be defined in your JavaScript. All of the parameters that begin with data- can be customised for your application, but data-program-id, data-key, data-country-code are the absolute minimum to have reports arrive back your Fidel Dashboard. The full parameter description is found below the code.
Note: The
data-keyin the Web SDK is your public SDK key.
<script
type="text/javascript"
src="https://resources.fidel.uk/sdk/js/v2/fidel.js"
class="fidel-form"
data-company-name="Your company"
data-key="pk_test_demo"
data-program-id="bca59bd9-171b-4d1f-92af-4b2b7305268a"
data-callback="callback"
data-country-code="GBR"
data-metadata="metadata"
data-auto-open="false"
data-auto-close="false"
data-background-color="#ffffff"
data-button-color="#4dadea"
data-button-title="Link Card"
data-button-title-color="#ffffff"
data-lang="en"
data-logo="https://yourcompany.com/logo.png"
data-subtitle="Earn 1 point for every £1 spent online or in-store"
data-subtitle-color="#000000"
data-privacy-url="https://yourcompany.com/privacy"
data-delete-instructions="tapping remove in your settings page."
data-terms-color="#000000"
data-title="Link Card"
data-title-color="#000000">
</script>To integrate Fidel Web SDK in your website or mobile app, you need to add the script above in your website or mobile web view. For mobile apps, however, we recommend using the mobile SDKs.
Hint: Adding user data in the metadata as key:value pairs can simplify reconciliation with your system. For example, adding 'myUserId':'123' will help you match the the added card to your user '123'.
You can continue using v1, by setting the script
srctohttps://resources.fidel.uk/sdk/js/v1/fidel.js.
Web SDK parameters
-
data-company-namerequired - the name of the company using card-linking. Max 35 chars
-
data-keyrequired - a valid Public Key
-
data-program-idrequired - the id of the program to link the card to
-
data-callback - name of the global callback function
-
data-country-codevalues: GBR, IRL, USA, SWE - set card country of issue and remove the country select box
-
data-metadata - name of the global metadata object
-
data-auto-opendefault: false - whether the web form auto opens on page load
-
data-auto-closedefault: true - whether the web form auto closes on successful card link
-
data-background-color - CSS color code of the form background
-
data-button-color - CSS color code of the button background
-
data-button-title - the button title. Max 35 chars
-
data-button-title-color - CSS color code of the button title
-
data-close-eventsdefault: true - whether close button, overlay click and escape key events are added to the form
-
data-langdefault: en - the localization language to be used. Available additional language: sv (Swedish)
-
data-logo - the logo URL of the company. Height 35px. Extensions jpg, jpeg, png
-
data-subtitle - the subtitle of the web form. Max 110 chars
-
data-subtitle-color - CSS color code of the subtitle
-
data-privacy-url - URL of your company's privacy policy
-
data-delete-instructions - user instructions to unlink card in your application
-
data-terms-color - CSS color code of the terms and conditions
-
data-title - the title of the web form. Max 25 chars
-
data-title-color - CSS color code of the title
-
data-scheme-*amex / visa / mastercard:false - disables Amex, Visa or Mastercard. Multiple can be specified, e.g.
data-scheme-mastercard: false,data-scheme-amex: false
The data-auto-open property allows you to open the web form automatically on page load if set to true. If data-auto-close is set to false the form won't be automatically closed after linking a card. You can set data-close-events to false and the form won't add the default close events. After adding the Web SDK script on your website a global variable Fidel is created with two methods that you can use to open and close the web form manually, Fidel.openForm() and Fidel.closeForm(). See an example below:
Fidel.openForm() global function
To open the iframe form with a button, you could use this example:
<button type="submit" onclick="Fidel.openForm()">Link Card</button>To receive the callback after the form submission you must pass a Javascript global function name reference on the data-callback property that will return the response and error objects. Please see an example below:
Web SDK callback global function example
<script>
function callback(error, card) {
console.log('Card Link Error', error);
console.log('Card Linked Successfully', card)
}
</script>To store custom data related to the card you must pass a Javascript global object name reference on the data-metadata property. The metadata id property is a non-unique index to that card, so you can set it to a custom UID (unique identifier). Later you can retrieve the card(s) using the same metadata.id, reference List Cards from Metadata ID.
Web SDK metadata global object example
<script>
var metadata = {
id: 'this-is-the-metadata-id',
customKey1: 'customValue1',
customKey2: 'customValue2'
};
</script>The Fidel Web SDK can be customised to better fit your website. You can provide a button title, title, subtitle and logo by using the properties data-button-title, data-title, data-subtitle and data-logo. You can customize CSS colors by using data-background-color, data-button-color, data-button-title-color, data-subtitle-color, data-terms-color and data-title-color.
Mobile SDKs
The native mobile SDKs allow you to integrate card linking technology in your mobile apps in minutes. Card details are collected securely, removing any PCI compliance requirements from your side. See below code examples on how to integrate the SDKs in your apps.
For more detailed documentation about any class in the SDKs and available customisation options, check the Github repositories for iOS and Android.
iOS

Install
We recommend using CocoaPods to integrate Fidel iOS SDK with your project.
Add a Podfile (if you don't have one already), by running the following command: pod init.
Add Fidel pod:
pod 'Fidel'Camera
In order to allow scanning cards with the camera, make sure to add the key NSCameraUsageDescription to your app’s Info.plist and set the value to a string describing why your app needs to use the camera (e.g. “Used for scanning credit cards.”)
Objective-C (skip for Swift projects)
If you have an Objective-C project and did not add any Swift code yet, please set the Always Embed Swift Standard Libraries flag in Build Settings to YES.
Troubleshooting
In case Cocoapods doesn't find the Fidel specs or it finds older specs, try updating with pod update. After updating, run pod install.
Usage
Import the SDK:
import FidelSet your public SDK key (pk_test or pk_live) and the programId you want to link cards to:
Fidel.apiKey = "pk_test_6e94da6f-145a-47db-b56b-f1314e74aa2e"
Fidel.programId = "f8d6890e-145d-46ea-b66f-afacfd954580"Set cardholder consent variables:
Fidel.companyName = "Your Company Name" // default: "Company Name".
Fidel.privacyURL = "https://yourcompany.com/privacyURL"
Fidel.deleteInstructions = "Your delete instructions" // Maximum 60 characters, default: "going to your account settings."Set a default card country (if set, country picker will be hidden)
Fidel.country = .unitedKingdomPresent the SDK view:
Fidel.present(self, onCardLinkedCallback: { (card: LinkResult) in
print(card.id)
}, onCardLinkFailedCallback: { (err: LinkError) in
print(err.message)
})For more detailed documentation about any class in the SDKs and available customisation options, check the iOS repository on Github.
Android

Install
Add jitpack.io to your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Add Fidel SDK as a dependency:
dependencies {
implementation 'com.github.FidelLimited:android-sdk:1.3.1'
}Usage
Set your public SDK key (pk_test or pk_live) and the programId you want to link cards to:
Fidel.apiKey = "pk_test_6e94da6f-145a-47db-b56b-f1314e74aa2e"
Fidel.programId = "f8d6890e-145d-46ea-b66f-afacfd954580"Set cardholder consent variables:
Fidel.companyName = "Your Company Name" // default: "Company Name".
Fidel.privacyURL = "https://yourcompany.com/privacyURL"
Fidel.deleteInstructions = "Your delete instructions" // Maximum 60 characters, default: "going to your account settings."Set a default card country (if set, country picker will be hidden)
Fidel.country = Fidel.Country.UNITED_KINGDOM;You can pass additional data with org.json.JSONObject:
JSONObject jsonMeta = new JSONObject();
try {
jsonMeta.put("id", "this-is-the-metadata-id");
jsonMeta.put("customKey1", "customValue1");
jsonMeta.put("customKey2", "customValue2");
}
catch(JSONException e) {
Log.e(Fidel.FIDEL_DEBUG_TAG, e.getLocalizedMessage());
}
Fidel.metaData = jsonMeta;Present the activity:
Fidel.present(YourActivityClass.this);Get the resulting card object:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == Fidel.FIDEL_LINK_CARD_REQUEST_CODE) {
if(data != null && data.hasExtra(Fidel.FIDEL_LINK_CARD_RESULT_CARD)) {
LinkResult card = (LinkResult)data.getParcelableExtra(Fidel.FIDEL_LINK_CARD_RESULT_CARD);
Log.d("d", "CARD ID = " + card.id);
}
}
}For more detailed documentation about any class in the SDKs and available customisation options, check the Android repository on Github.
React Native
Getting started
$ npm install fidel-react-native --save
(Almost) Automatic linking (for RN >= 0.60)
$ react-native link fidel-react-native
iOS
- Go to the
iosfolder. Please check that in yourPodfileyou have the following line:pod 'fidel-react-native', :path => '../node_modules/fidel-react-native' - Make sure that the minimum platform is set to 9.1 in your Podfile:
platform :ios, '9.1'. - Run
pod install.
Android
- Append Jitpack to
android/build.gradle:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}- Make sure that the
minSdkVersionis the same or higher than theminSdkVersionof our native Android SDK:
buildscript {
ext {
...
minSdkVersion = 19
...
}
}Manual linking
iOS manual linking
Step 1: Add the Fidel React Native iOS project as a dependency
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜fidel-react-nativeand addFidel.xcodeproj In XCode, in the project navigator, select your project. Add
libFidel.ato your project'sBuild Phases➜Link Binary With LibrariesUnder your target's
Build Settings, make sure to setYESforAlways Embed Swift Standard Libraries. That's because, by default, your project might not need it. It needs to beYESbecause otherwise the project will not find the Swift libraries to be able to run our native iOS SDK.
Step 2: Add the Native iOS SDK as a dependency
You can use Cocoapods or install the library as a dynamic library.
Add a
Podfilein yourios/folder of your React Native project. It should include the following dependency:use_frameworks! pod 'Fidel'Here is the simplest
Podfileyou need to link with our native iOS SDK:platform :ios, '9.1' workspace 'example' target 'example' do use_frameworks! pod 'Fidel' endIf you use an older Swift version, you should install a different
Fidelpod version. If your project uses Swift4.2.1, for example, your Podfile should includepod Fidel, '~>1.4, notpod 'Fidel'(which installs the latest version of the latest Swift supported version). Please check our iOS SDK docs. You’ll find a suitable version you should set for our Fidel iOS SDK.Run
pod installin your terminal.- Make sure to use the new
.xcworkspacecreated by Cocoapods when you run your iOS app. React Native should use it by default.
In order to allow scanning cards with the camera, make sure to add the key NSCameraUsageDescription to your iOS app Info.plist and set the value to a string describing why your app needs to use the camera (e.g. "To scan credit cards."). This string will be displayed when the app initially requests permission to access the camera.
Android manual linking
- Append the following lines to
android/settings.gradle:include ':fidel-react-native' project(':fidel-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/fidel-react-native/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:implementation project(':fidel-react-native') - Append Jitpack to
android/build.gradle:allprojects { repositories { ... maven { url "https://jitpack.io" } } } - Make sure that the
minSdkVersionis the same or higher than theminSdkVersionof our native Android SDK:buildscript { ext { ... minSdkVersion = 19 ... } } - Only for projects initialized with RN <= 0.59: Open up
android/app/src/main/java/[...]/MainApplication.java
- Add
import com.fidelreactlibrary.FidelPackage;to the imports at the top of the file - Add
new FidelPackage()to the list returned by thegetPackages()method:protected List <ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), new FidelPackage(), // you might have other Packages here as well. ); }
- Ensure that you have Google Play Services installed. For a physical device you need to search on Google for Google Play Services. There will be a link that takes you to the Play Store and from there you will see a button to update it (do not search within the Play Store).
Usage
Import Fidel in your RN project:
import Fidel from 'fidel-react-native';Set up Fidel with your API key and your programId.
Fidel.setup({
apiKey:'your api key',
programId: 'your program id'
});Set the options that create the experience of linking a card with Fidel:
const myImage = require('./images/fdl_test_banner.png');
const resolveAssetSource = require('react-native/Libraries/Image/resolveAssetSource');
const resolvedImage = resolveAssetSource(myImage);
Fidel.setOptions ({
bannerImage: resolvedImage,
country: Fidel.Country.sweden,
autoScan: false,
metaData: { 'id': 'yourCustomId', 'someOtherKey': 'someOtherValue' },
companyName: 'My RN Company',
deleteInstructions: 'My custom delete instructions',
privacyUrl: 'https://example.com/privacy',
});Open the card linking view by calling:
Fidel.openForm((error, result) => {
if (error) {
console.error(error);
} else {
console.info(result);
}
});Error and result look like the following:
Result
{
accountId: "the-account-id",
countryCode: "GBR",
created: "2019-04-22T05:26:45.611Z",
expDate: "2023-12-31T23:59:59.999Z",
expMonth: 12,
expYear: 2023,
id: "card-id",
lastNumbers: "4001",
live: false,
mapped: false,
metaData: {key1: "value1"},
programId: "your program ID, as specified for the Fidel SDK",
scheme: "visa",
type: "visa",
updated: "2019-04-22T05:26:45.611Z"
}Error
{
code: "item-save",
date: "2019-04-22T05:34:04.621Z",
message: "Item already exists"
}SDK options
bannerImage
Use this option to customize the topmost banner image with the Fidel UI. Your custom asset needs to be resolved in order to be passed to our native module:
const myImage = require('./images/fdl_test_banner.png');
const resolveAssetSource = require('react-native/Libraries/Image/resolveAssetSource');
const resolvedImage = resolveAssetSource(myImage);
Fidel.setOptions({
bannerImage: resolvedImage,
});country
Set a default country the SDK should use with:
Fidel.setOptions({
country: Fidel.Country.unitedKingdom,
});When you set a default country, the card linking screen will not show the country picker UI. The other options, for now, are: unitedStates, ireland, sweden, japan, canada.
supportedCardSchemes
We currently support Visa, Mastercard and AmericanExpress. You can choose to support only one, two or all three. By default the SDK is configured to support all three. (Geographical limitations exist, please see available countries or via email if you have questions).
If you set this option to an empty array or to null, of course, you will not be able to open the Fidel UI. You must support at least one of our supported card schemes.
/* this is the default value for supported card schemes,
* but you can remove the support for some of the card schemes if you want to */
const supportedCardSchemes = [
Fidel.CardScheme.visa,
Fidel.CardScheme.mastercard,
Fidel.CardScheme.americanExpress,
];
Fidel.setOptions({ supportedCardSchemes });autoScan
Set this property to true, if you want to open the card scanning UI immediately after executing Fidel.openForm. The default value is false.
Fidel.setOptions({
autoScan: true,
});metaData
Use this option to pass any other data with the card data:
Fidel.setOptions({
metaData: {
id: 'your-custom-id',
'meta-data-key-2': 'value2',
},
});companyName
Set your company name as it will appear in our consent checkbox text. Please set it to a maximum of 60 characters.
Fidel.setOptions({
companyName: 'Your Company Name',
});deleteInstructions
Write your custom opt-out instructions for your users. They will be displayed in the consent checkbox text as well.
Fidel.setOptions({
deleteInstructions: 'by contacting our support team at support@example.com',
});privacyUrl
This is the privacy policy URL that you can set for the consent checkbox text.
Fidel.setOptions({
privacyUrl: 'https://fidel.uk',
});Test card numbers
In the test environment, you can use the following Visa, Mastercard or American Express test card numbers. You must use a test API Key for them to work.
Visa: 4444000000004*** (the last 3 numbers can be anything)
Mastercard: 5555000000005*** (the last 3 numbers can be anything)
American Express: 3400000000003** or 3700000000003** (the last 2 numbers can be anything)
Feedback
The React Native SDK is in active development, we welcome your feedback!
GitHub Issues — For SDK issues and feedback
Developers Community — for personal & community support at any phase of integration.



